This post we will look at how I managed to create my latest project Studentiser.
Table of contents
Open Table of contents
Overview
Studentiser is currently a POC (proof of concept) project that I have created that is intended to help students boost their productivity and organisational skills. It includes many features which are designed to streamline daily tasks, enhance focus and manage their studies much more efficiently. These features aim to assist students with time-management and task priorprioritization. On this post I will go through each feature and show you how it works.

Authentication
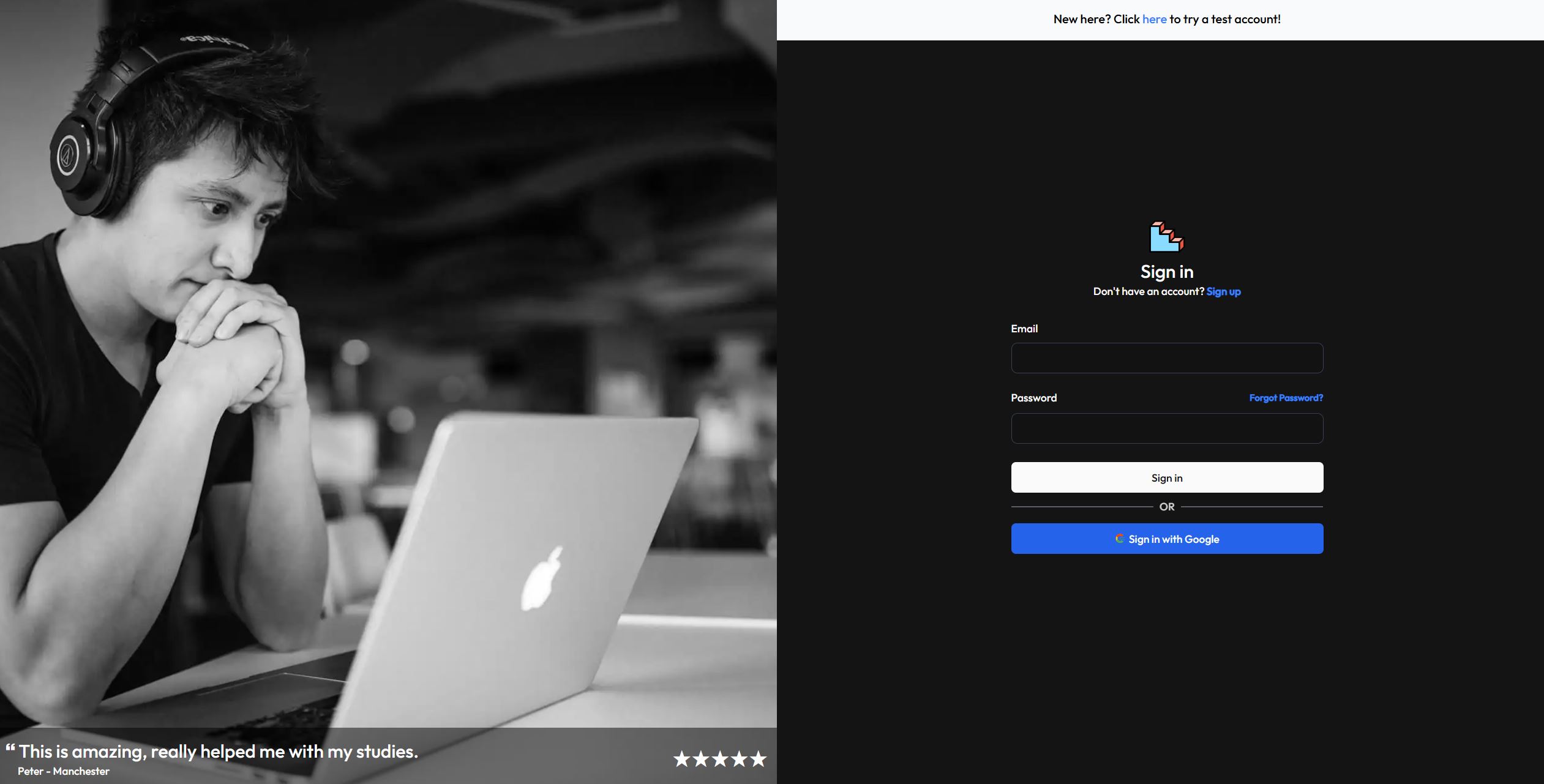
We used supabase for the backend which is a massive help when it comes to auth as it’s ready-to-go. For the login / register page we had a dropdown toast that allows the user to try a test account which has seeded data ready to show the user. If the user wanted to sign-up then they can sign-up via email and password or they can sign-up with Google. Overall it went well, but we used the SSR auth so it took a bit longer to setup than the favoured client-side auth.

Features
Feed
The feed is used similarly to any other social-media platform where the user can view the posts of their friends. It allows you to submit a post with images, like and comment on your friends posts or add stories which last 24 hours and is automatically deleted using a cron-job. The user has 4 different buttons which they can select to view their feed, messages, notifications and settings.
Courses
Here the user can add their courses/classes/modules and in each course the user will have all their deadlines/events, assignment progression and all related notes.
Notes
In this section the user can create courses and create their own notes, once saved they can then generate a quiz from that specific note using AI.
Tasks
We have a simple kanban board with drag-and-drag functionality. We can also click on each task to update their status in a chat.
Blog
Students can create their own blog posts here which they can then receive comments and likes and also anyone can share the post on their feed.
Calendar
The calendar allows the students to add important dates which can be linked to a specific course.
Group
The group feature allows users to invite their friends to a group which they can chat, upload files, use the live whiteboard and create live polls.
Quiz
This feature displays the students quizzes and also quizzes friends have invited them to, they can then compete against each other from their AI generated quizzes using their notes.
Conclusion
This was the biggest project I have ever created as it has many features and I feel like I learnt a lot of new things when it came to frontend development and also using a BaaS for the first time was good. Integrating AI into the application was smooth and I feel there is more opportunities to do this in other applications which could be beneficial. One problem with this application is I feel I put way too many features into this and kindof bloated it too much.
I thought for my next project I could go into the AI quiz features more extensively and not integrate social media aspects into it which could be a good selling point.
Click here to view the application.